ImperiHome von Evertygo
Das Fibaro Smart-Home-System auf Z-Wave Basis ist sehr leistungsfähig. Power-User können mit der Programmiersprache LUA auch äusserst komplexe Scripte schreiben. Einsteiger können mit eine grafische Bedienoberfläche Szenen zusammenklicken. Es bleien kaum Wünsche offen.
Nur die Apps für Smartphone und Tablet sind sowohl unter Android wie iOS nicht optimal. Denn man kann keine eigen Benutzeroberfläche für sich oder für Kunden kreieren. Das ist ein Feature, das sehr viele andere Smart-Home-Systeme ermöglichen. So ist man gezwungen teilweise über verschachtelte Wegen zu gehen um Szenen und Geräte zu bedienen.
Zwar kann mit mit der iPad App sechs eigene Szenen auf die Startseite legen. Die Smartphone Apps ermöglichen das allerdings nicht. Ausserdem sind die Apps für Smartphone und Tablet grundverschieden. Man muss zwei grundsäzlich verschiedene Bedienarten lernen.
So leistungsfähig wie die Programmier-Web-Oberfläche von Fibaro ist so unbefriedigend sind die Apps.
Aber es gibt eine Lösung. Apps von Drittherstellern die nicht nur die HomeCenter Gateways von Fibaro ansprechen können, sondern noch viel weitere Smart-Home-Systeme. Für die volle Funktionalität ist die Pro-Version notwendig. Diese kostet aber je unter 6 Euro für iOS und Android.
Die Installation ist sehr einfach. IP-Adresse des lokalen HomeCenter-Gateways, Log-In-Name und Passwort eingeben. Fertig
Dann wählt man verschiedene Layouts aus und kann auf jedes Modul Geräte, Szenen oder auch Standard-Elemente wie Uhr und Web-Seiten legen. Man kann Schriftfarbe undHintergrundfarben ändern und eigene Icons verwenden. Somit können sehr individuelle Oberflächen entwickelt werden.
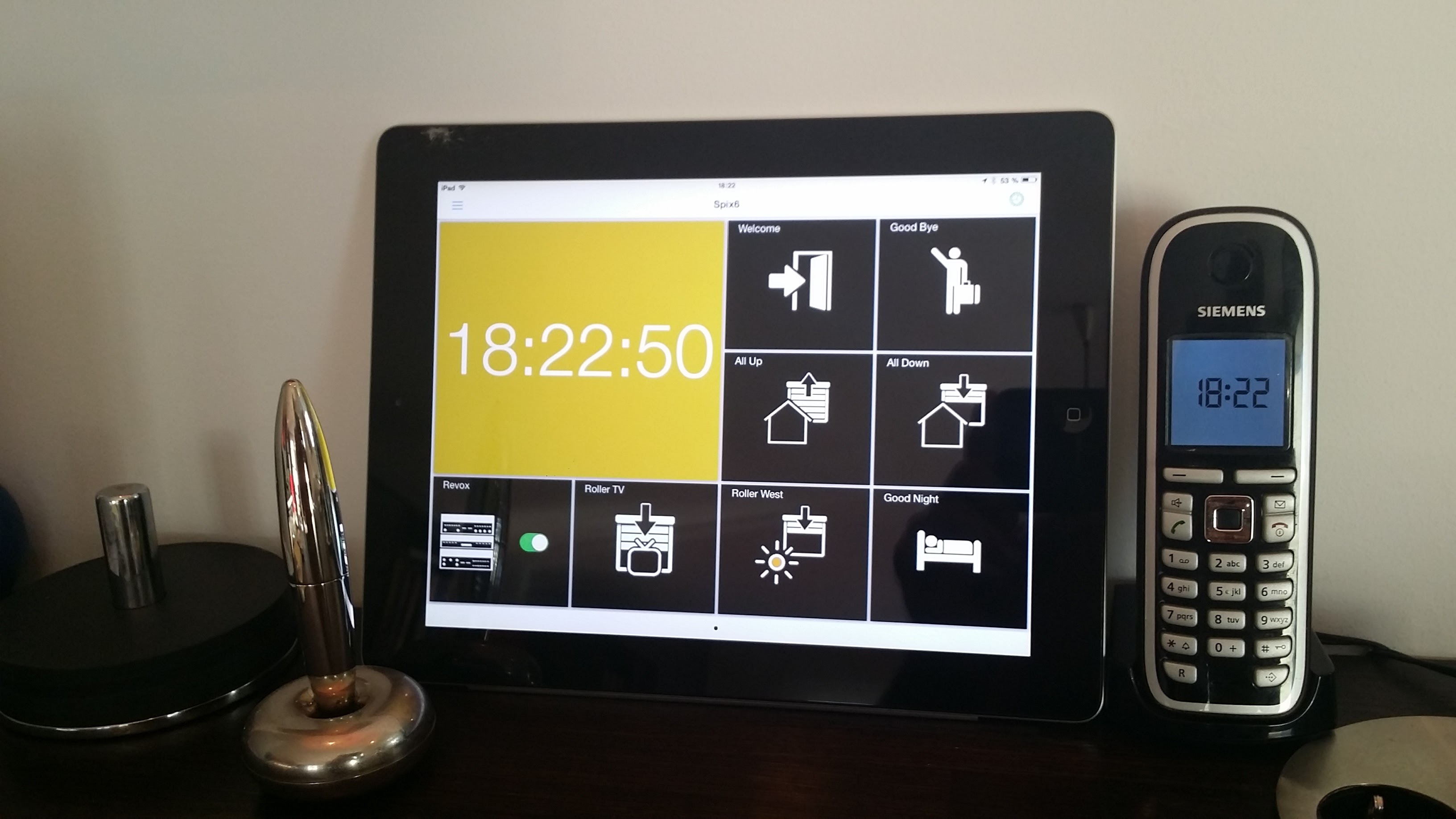
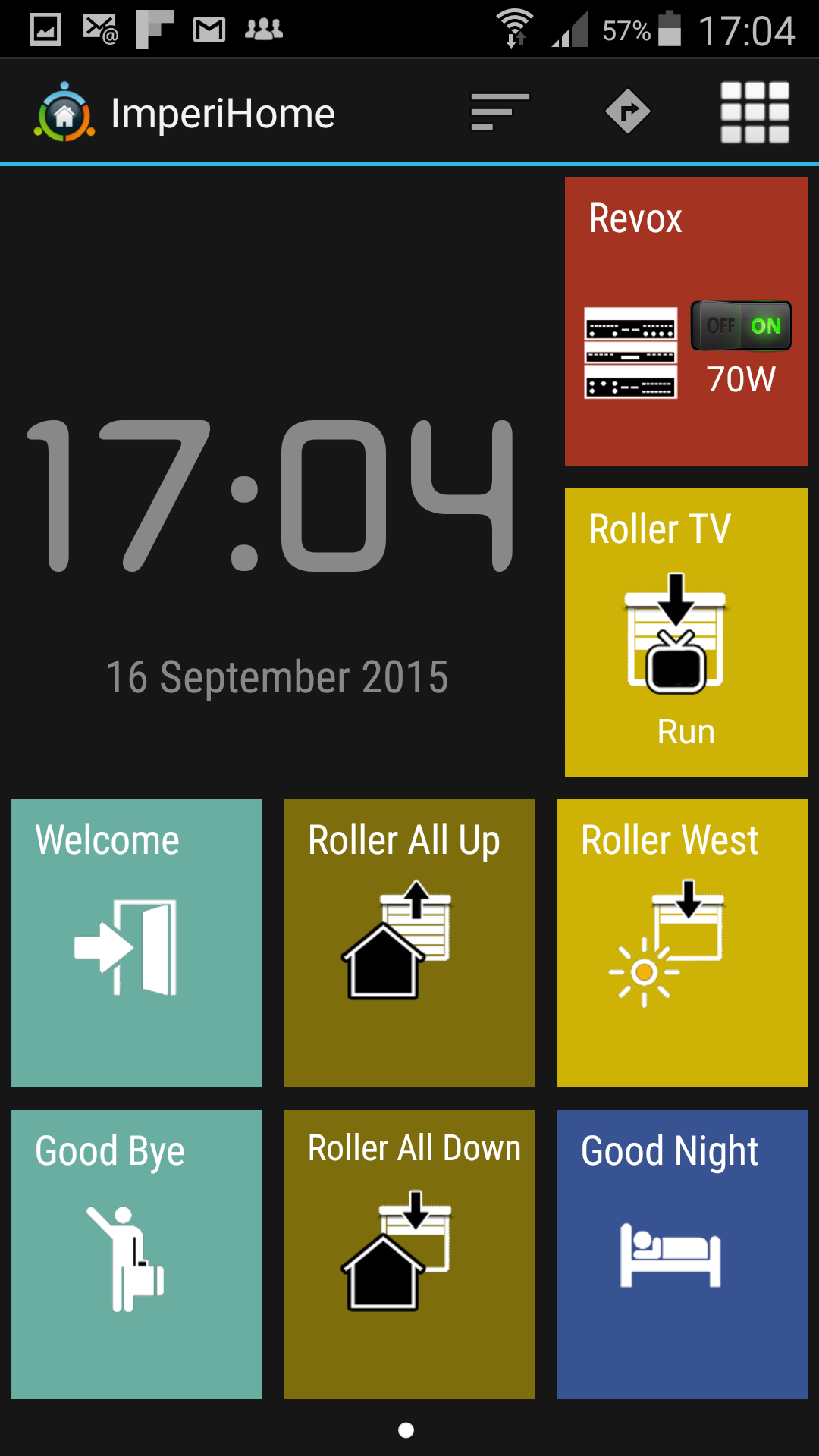
Oben sieht man ein Beispiel mit Uhr und 8 Grundfunktionen im Smart-Home. Verschiedene Rollladen-Szenen, einen Willkommen, Good Buy und Gute Nacht Szene.
Der Hersteller Evertygo hat erst for kurzem auch eine iOS Version veröffentlicht. Damit sind die wichtigesten Smartphone und Tablet System abgedeckt.
 ImperiHome iPad Interface
ImperiHome iPad Interface
Fibaro iPad App
So sieht die Fibaro iPad App aus. Das einzige was man konfigurieren kann, sind sechs Icons. Dort kann man z.B. Szenen legen. Hier sieht man Welcome, Good buy, All Lights On – Wohn, All Lights Off – Wohn, TV und Revox Anlage. Custom-Icons sind möglich. Wird ein Fibaro-Wall-Plug verwendet kann der Icon nicht verändert werden, deswegen sieht man bei den letzten beiden Szenen den generischen Stecker-Icon. Insgesamt wirkt die Fibaro-Oberfläche sehr unübersichtlich, komplex und etwas altbacken.
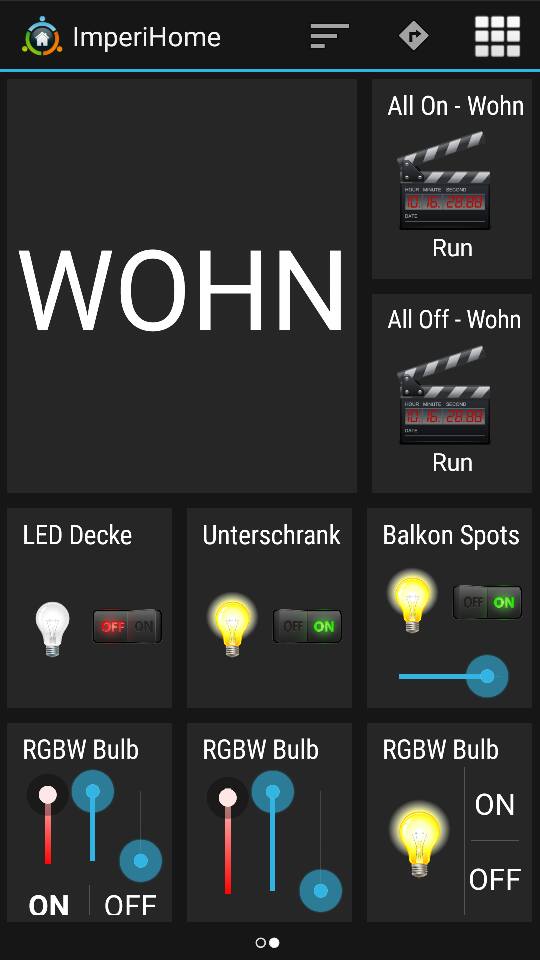
RGBW Widgets
Das was Fibaro seit einem halben Jahr in den Apps nicht gebacken bekommt geht bei ImperiHome out of the Box. RGBW Widget in zwei Variationen. Mit oder ohne On/Off Tasten. Genial.
Einen ausführlicheren Smarthomeconsult Imperihome Test gibt es hier.




Hi. How did you get that custom UI for imperihome? I can see you have a different font for the clock and a different switch button for the Revox widget.. Also, where can I get that icon pack? 🙂
Greetings. Well. This UI can be made pretty much with the inbuilt tools. I used my custom icons http://www.smarthomeconsult.com/flat-icons/
The font for the Watch also came with Imperihome on Android. The switch seems to be also default – because I would have changed it if I could. I don’t really like it 🙂
Regards, Andreas
What inbuild tools? In adroid app there is no entry for custom icons.
Hi Vavo. Actually there is. Press and hold a standard icon with the Android App.
You see a window “Widget menu”.
Press “Configuration”.
Press “Change icon”.
Press “Custom image…” way below
There you can select a graphic file for different states.
Be aware that transperency (if you use PNG files) will NOT work.
So if you want the custom icon on a coloured background you have to create a flat icon WITH the background included.
Hope this helps.
Regards
Andreas